HTML Apribojimai Elektroniniame Pašte – Ką Reikia Atsiminti
Vienas iš būdų, kaip šiais laikais galima išsiskirti su marketinginiais elektroniniais laiškais – sukurti juos savito ir unikalaus stiliaus, ir galbūt netgi padaryti juos interaktyvius. Mes žinome, kad įvairūs vaizdiniai elementai efektyviai patraukia žmonių dėmesį. Tačiau, pridedant šiuos elementus reikia atsiminti keletą dalykų, pavyzdžiui, problemas su įvairiomis elektroninio pašto programomis ir HTML kodo apribojimus laiškuose. Šiame straipsnyje, mes aptarsime, ko reikėtų vengti ir kaip žaismingas elektroninio pašto rinkodaros galimybes pritaikyti taip, kad jos tikrai veiktų.
Kas yra HTML laiškas?
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Email Title</title>
<style type=”text/css”>
a:link {
color: #0000EE;
text-decoration: none;
}
a:visited {
color: #551A8B;
}
</style>
</head>
Ne, tai nėra atsitiktinio copy-paste rezultatas ir katė neperėjo per klaviatūrą. Tai yra pavyzdys, kokio teksto yra elektroninio laiško HTML kode (tiksliau, tai yra pirmosios laiško kodo eilutės). Prieš pereidami prie galimų problemų, kurios gali kilti koduojant el. laiškus, trumpai paaiškinkime šios temos esmę. HTML reiškia HyperText Markup Language, o HTML laiškas yra elektroninis laiškas, sukurtas naudojant tinkintą formatavimą, t.y. kodavimą, kuris suteikia daugiau turinio pasirinkimų nei, kad paprasto teksto laiškas. Kalbant apie tai, kaip jis sukurtas, reikia pabrėžti, kad el. laiško kodavimas ir žiniatinklio (interneto svetainių) kodavimas nėra tas pats, nors jie abu dažnai painiojami tarpusavyje. Kodavimas žiniatinkliui turi nustatytus žiniatinklio standartus, kuriuos palaiko visos šiuolaikinės naršyklės. Kita vertus, elektroninio laiško kodavimas skirtas ne tik staliniams kompiuteriams, telefonams ar planšetiniams kompiuteriams – yra daugybė programų, kurias klientai naudoja el. laiškams atidaryti. Tai reiškia, kad nėra vieno standartinio būdo parašyti kodą visiems šiems įrenginių ir programų variantams. Kitaip tariant, kas tinka vienam, gali netikti kitam.
HTML Galimybės Elektroninio Pašto Marketinge
Akivaizdu, kad HTML laiškas suteikia daugiau galimybių valdyti dizainą ir galite kurti el. laiškus, turinčius tikrą vizualinį patrauklumą, atitinkantį jūsų prekės ženklą. Savo kode naudodami skirtingas HTML žymas, galite, pavyzdžiui, tinkinti spalvą, fono išvaizdą, skirtingus vaizdus ir t.t. Čia pateikiamas didžiausių pranašumų sąrašas, kurie atkeliauja kartu su HTML jūsų laiškuose:
- Į elektroninį laišką galite pridėti tinkintų vaizdų, nuotraukų, spalvų atspalvių, diagramų, nuorodų, apklausų ir t.t.
- Kai tai daroma teisingai, HTML laiškas yra akivaizdžiai patrauklesnis ir vizualiai malonesnis.
- Kiekvienas laiško dizainas gali būti optimizuotas taip, kad kalbėtų jūsų prekės ženklo kalba.
- Galite pridėti tinkintų laukelių ir paslėptų parametrų savo HTML formose.
- Priešingai nei paprasto teksto laiškai, HTML laiškų našumas gali būti stebimas naudojant kodą, kuris stebi atsisiųstus paveikslėlius atidarius elektroninį laišką.
- Mobiliesiems pritaikytas dizainas užtikrina, kad jūsų HTML laiškai taip pat būtų lengvai įskaitomi išmaniuosiuose telefonuose bei planšetiniuose kompiuteriuose.
- Nors Elektroninio Pašto Paslaugų Teikėjai siūlo puikius vaizdinius redaktorius, kartais jums gali reikėti naujų ir labai konkrečių šablono funkcijų, kurių gali būti nepalaikyti drag-and-drop editoriai. Naudojant HTML, lengva redaguoti arba pridėti naują kodą ir atlikti tokius pakeitimus. Tai ypač svarbu, jei šalinate kai kurias erzinančias atvaizdavimo problemas!

Šaltinis: Freepik
Galimi HTML Naudojimo Trūkumai
Taip, HTML siūlo daugybę būdų, kaip priversti elektroninius laiškus kalbėti jūsų prekės ženklo kalba. Gaila, bet vis tiek neįmanoma turėti visiškai laisvų rankų, kai kalbama apie el. laiškų rinkodarą ir kodavimą. Daugelis elektroninio pašto programų nepalaiko įvairių HTML turinio parinkčių, kurias matote internetiniuose tinklalapiuose, nes programos nėra tokios atnaujintos kaip interneto naršyklės.
- Tinkintų šriftų ir vaizdo įrašų (abu aptariami toliau) daugelis el. pašto programų nepalaiko.
- Fono paveikslėliams ir GIF failams taip pat gali trūkti tinkamo elektroninio pašto programų palaikymo.
- Jei labai svarbu, kad el. laiškas pasiektų gavėją tam tikru momentu, gali kilti problemų dėl HTML laiškų dėl jų techninio pobūdžio.
- HTML kodas gali tapti „sunkus“ ir „gremėzdiškas“, todėl el. laiškai gali nepatekti į inbox’ą.
- HTML klaidas gali būti sudėtinga atrasti ir pašalinti – pavyzdžiui, pamesta uždarymo žyma gali sukelti daug laiškų atvaizdavimo problemų, todėl gali praeiti šiek tiek laiko, kol klaida bus atrasta kode!
Kurdami HTML laišką, taip pat turėtumėte žinoti apie tuos HTML elementus, kurie yra užblokuoti arba neveikia beveik visose įprastose el. pašto programose. Tai būtų:
- JavaScript. Ši kalba yra standartinė tinklalapių programavimui, tačiau marketingo laiškuose saugumo sumetimais ji dažniausiai blokuojama.
- iFrame. „Inline frames“ trumpinys. Nepaisant to, kad tai yra viena iš seniausių HTML žymų, ji nelabai naudojama elektroniniuose laiškuose, nes joje yra script’ų, todėl dauguma el. pašto programų tai tiesiog blokuoja.
- Įterptoji [embedded] Medija. Nors vaizdo įrašai turi daugiau palaikymo nei praeityje, tai vis tiek neprilygsta palaikymui interneto naršyklėse. Taigi net jei bandysite įterpti mediją naudodami elektroninio laiško kodą, tikėtina, kad daugelyje pašto programų jis neveiks taip, kaip tikimasi. Negana to – visada turite galvoti apie laiško pristatomumą ir patikrinti, ar jūsų kode įterptas (embedded) vaizdo įrašas ar kita medija nepažymės jūsų laiško kaip šlamšto.
- HTML formos. Anketų tikslas yra gauti atsakymus, o ne tik parodyti skaitytojams, kas jus domina. Taigi jūs turite būti tikri, kad jūsų klausimynas yra funkcionalus. Jei jūsų prenumeratoriai yra išsibarstę daugelyje skirtingų el. pašto programų, tai gali sukelti painiavą, nes kai kuriose pašto dėžutėse jūsų klausimynas gali būti matomas, bet pažymėti ir perduoti nebus galima. Užuot naudoję HTML formą, pabandykite pritraukti skaitytojus į nukreipimo puslapį arba svetainę, kurioje yra jūsų klausimynas.
Problema su Vaizdo Įrašais Marketingo Laiškuose
Kadangi tai ypač aktuali tema rinkodaros srityje, labiau fokusuosimės į vaizdo įrašų panaudojimo elektroninio pašto rinkodaroje galimybes (ir to pagrįstumą).
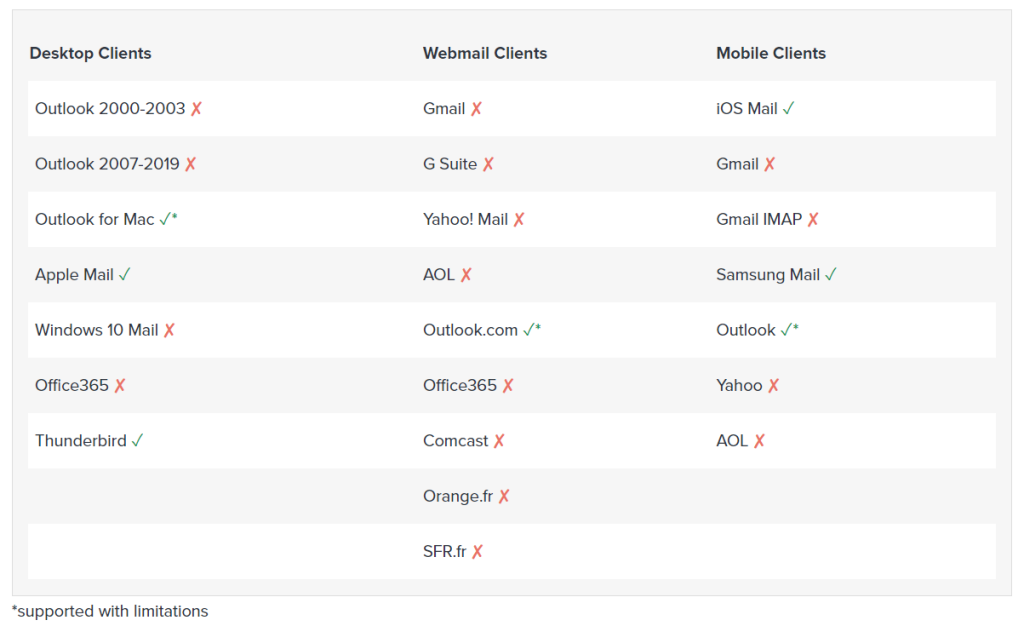
Žemiau esančiame paveikslėlyje galite matyti, kurios pašto programos palaiko įterptus vaizdo įrašus laiškuose:

Šaltinis: Litmus
Taip, mes irgi jaučiame liūdesėlį žvelgdami į šią lentelę. Deja, šie raudoni kryžiai yra dabartinė situacija, į kurią reikia atsižvelgti svajojant apie tobulą laišką ir vaizdo įrašą, kuris pagerintų mūsų elektroninio pašto rinkodaros kampanijas.
Įterptas Vaizdo Įrašas
Elektroninio pašto rinkodaroje įterptas (embedded) vaizdo įrašas – tai vaizdo įrašas, kuris yra pridedamas prie marketingo elektroninio laiško naudojant HTML kodą. Kaip matote iš aukščiau esančios lentelės, dauguma jūsų prenumeratorių to nematys dėl savo el. pašto programos nustatymų.
Antra, dauguma pašto dėžučių pašalina kodo dalį, prie kurios yra pridedamas įterptasis vaizdo įrašas (laikant tai kenkėjišku script’u, elektroninio pašto programose „<embed>“ yra neleidžiama).
Palyginkime skirtingas elektroninio pašto platformas, pavyzdžiui, Smaily ir Mailchimp. Tiesa, Mailchimp ir kai kurios kitos platformos siūlo alternatyvų sprendimą savo teksto rengyklėje (kurį šiuo metu galima padaryti tik rankiniu būdu „Smaily“ pusėje). Tai leidžia jums į naujienlaiškį įtraukti vaizdo įrašo nuorodą, kur sukuriama jo ekrano kopija, o už jos pridedama nuoroda į vaizdo įrašą. Mailchimp tiesiogiai HTML kode neleidžia jums pridėti dalies embedded kodo, pašalindama jį automatiškai. Vaizdo įrašų įterpimas neveikia Smaily platformoje, nes jo nepalaiko Smaily šriftai (deja taip, nėra vaizdo įrašo elemento). HTML elementas leidžia įterpti savavališką kodą į teksto bazę, tačiau jį pašalina arba Smaily, arba elektroninio pašto klientas, kaip minėta aukščiau, saugumo sumetimais.
Kad ir kaip vargintų visa tai, vaizdo įrašo pridėjimas tiesiai prie laiško gali būti ne toks naudingas, kaip iš pradžių manėte, ir iš tikrųjų tai gali turėti tam tikrų minusų.
Kodėl Turėtumėte Vengti Įterptųjų Vaizdo Įrašų
Pridėti vaizdo įrašą prie elektroninio laiško yra bloga idėja, nes jei vaizdo įrašas yra laiške, jis nepalieka daug vietos tolesniam vartotojo įsitraukimui. Tai reiškia, kad norintys pamatyti vaizdo įrašą, žmonės neprivalo eiti į naudingą nukreipimo puslapį ar socialinės medijos puslapį. Jei šiuose puslapiuose pridėsite vaizdo įrašą, galite paskatinti žmones imtis papildomų veiksmų, pavyzdžiui, prisiregistruoti kažkokioje kampanijoje arba pasekti tam tikrą socialinės medijos puslapį. Be to, priklausomai nuo padėties vietos laiške, gali atsitikti taip, kad net jei vaizdo įrašas veikia gavėjo pašto dėžutėje, jis užgožia tikrąją jūsų el. laiško žinutę, kitus esamus vaizdus ir, dar svarbiau, jūsų raginimą, kurio gali nepastebėti prenumeratorius.
Tipografija: Stenkitės Naudoti Tik Palaikomus Šriftus
Kitas elementas, kuriam reikia skirti šiek tiek daugiau dėmesio, yra šriftas. Deja, el. pašto šriftai yra labiau riboti, nei interneto svetainių. Pašto programos, tokios kaip Gmail ir Outlook, turi ribotą atvaizdavimo šriftų palaikymą. Todėl naujienlaiškiams galite naudoti tik pagrindinius, kelių platformų šriftus.
Štai šriftai, kuriuos yra saugu naudoti:
- Sans-serif fonts: Arial, Helvetica, Verdana, Geneva, Lucida.
- Serif fonts: Times New Roman, Georgia.
- Monospace fonts: Courier, Courier New.
Visus šiuos šriftus taip pat galite naudoti kurdami Smaily šabloną.

Šaltinis: Freepik
Kaip Laiško Persiuntimas (Forwarding) Gali „Sugadinti Kodą“
Be to, kas buvo aprašyta anksčiau, kaip atskirą temą paliesime žinučių persiuntimą iš Outlook ir kitų pašto dėžučių. Kaip ir tikėtasi, visos elektroninio pašto programos laiškus pateikia skirtingai, o kai prenumeratorius nusprendžia persiųsti jūsų laišką, kai kurios pašto programos pakeičia persiųstos žinutės kodą.
Kodo keitimas gali reikšti:
- Kai kurių HTML elementų pašalinimą.
- Originalaus HTML „supakavimas“ į persiuntėjo HTML bloko kodą.
- Papildomų klasių įterpimas į kodą.
Deja, labai mažai ką galima padaryti, kad būtų visiškai išvengta dizaino pakeitimų, kuomet siunčiamas naujienlaiškis. Tiesiog nėra galimybės patikrinti, ar elektroninio pašto programa nepakeičia jūsų kodo.
Taigi – Kaip Sukurti Sėkmingą HTML Laišką?
Apžvelgėme keletą dalykų, kurie gali nepasisekti naudojant HTML laišką. Bet ką daryti, kad jūsų laiškas būtų funkcionalus ir malonus žiūrėti kiekvienam prenumeratoriui, kuris naudojasi el. pašto programa? Mes pateiksime keletą rekomendacijų.
- Paveikslėliai elektroniniuose laiškuose. Prie laiško paveikslėlio būtinai pridėkite pločio ir aukščio atributus, kad išvengtumėte galimų vaizdo atvaizdavimo problemų.
- Paveikslėlio ir teksto santykis. Nepamirškite neperkrauti laiško su per daug vaizdų ir panašiu turiniu. Tai ne tik apsunkina žiūrovo akis, bet ir padidina techninių problemų tikimybę, pavyzdžiui, gali atsidurti spam kataloge. Taigi būtinai laiškuose laikykitės rekomenduojamo teksto-paveiksliuko santykio.
- Laiško kodas. Išlaikykite savo HTML laiško kodą švarų ir paprastą. Naudokite tiesioginius (inline) CSS stilius vietoj išorinių stilių lentelių ar embedded stiliaus tag’ų, nes kai kurios pašto programos gali juos paprasčiausiai pašalinti. Be to, išdėstymui naudokite lenteles, kad užtikrintumėte nuoseklų atvaizdavimą skirtingose pašto programose. Patikrinkite savo HTML kodą, kad įsitikintumėte, jog jame nėra klaidų ir jis atitinka geriausios elektroninio laiško kodavimo praktikos pavyzdžius.
- Elektroninio laiško vaizdo įrašai. Dėl elektroninio pašto programų suderinamumo problemų – neįterpkite vaizdo įrašų tiesiai į laišką. Vietoj to naudokite miniatiūros vaizdą (thumbnail), kuris nukreips į vaizdo įrašą, kuris randasi pavyzdžiui YouTube ar Vimeo platformose. Tokiu būdu prenumeratoriai gali paspausti ant miniatiūros ir žiūrėti vaizdo įrašą savo naršyklėje, išvengdami galimų atvaizdavimo problemų. Taip pat galite pridėti nuorodą į vaizdo įrašą savo Facebook puslapyje – tokiu būdu taip pat galite sulaukti daugiau sekėjų savo socialinės medijos paskyroje.
- Elektroninio laiško šriftai. Laikykitės patikimų šriftų, kad užtikrintumėte, jog jūsų tekstas būtų tinkamai atvaizduojamas visose el. pašto programose. Jei vis tiek norite naudoti tinkintą šriftą, įtraukite į CSS atsarginį saugų šriftą, kad užtikrintumėte, jog el. paštas išliks skaitomas, net jei tinkinto šrifto nepavyktų įkelti.
- Turėkite kopiją. Visada įtraukite paprasto teksto laiško kopiją, kad galėtumėte patenkinti prenumeratorius, kurie negali peržiūrėti HTML laiškų arba nori skaityti tik paprasto (plain) teksto laiškus. Be to, įsitikinkite, kad jūsų elektroninis laiškas yra pritaikytas mobiliesiems, nes nemaža dalis gavėjų laiškus atidaro savo mobiliuosiuose įrenginiuose.
- Tinkamos platformos pasirinkimas. Elektroninio pašto marketingo programų yra įvairių tipų, ir kiekviena iš jų skirtingai padeda sukurti laiško struktūrą. Net jei kai kurių paslaugų teikėjų laiškai gali atrodyti gerai, tačiau gali būti, kad buvo padaryta tam tikrų kompromisų, pavyzdžiui, riboto šrifto forma, apgalvotas pašto programų palaikymas ar šrifto „lengvumas“. Smaily laikosi bendro požiūrio – būti kuo lankstesniems ir tuo pačiu metu pilnai veikti su kuo daugiau įvairių kompiuterio, žiniatinklio ir telefono pašto programomis (įskaitant ir senesnes).
- Ištestuokite! Nepamirškite visada ištestuoti laiško įvairiose el. pašto programose ir įrenginiuose prieš išsiųsdami jį savo prenumeratoriams, kad pastebėtumėte galimas problemas ir atliktumėte reikiamus pakeitimus.

Šaltinis: Freepik
Viską Apibendrinant
Kuriant sėkmingą HTML laišką, reikia atkreipti dėmesį į įvairius aspektus, tokius kaip grafika, paveikslėliai, kodas, vaizdo įrašai, šriftas ir kiti elementai. Laikydamiesi geriausios praktikos, optimizuodami elektroninius laiškus įvairioms pašto programoms bei įrenginiams ir pasirinkę platformą, leidžiančią tai sėkmingai atlikti, galite užtikrinti teigiamą vartotojo patirtį ir padidinti elektroninio pašto kampanijos sėkmės tikimybę. Sėkmės su HTML kodais!

